Web Vitals è un iniziativa di Google per fornire dei parametri standard per misurare la qualità dell’esperienza utente durante la navigazione di un sito web.
Questi parametri possono effettivamente aiutarci a capire se un sito web di cui siamo amministratori fornisce una soddisfacente esperienza utente e ci indicano come possiamo ulteriormente migliorarla. Ma non finisce qui, infatti Google ha comunicato che d'ora in poi l’esperienza dell’utente nelle pagine di un sito web e l’interazione che questo ha con i vari elementi del sito saranno un fattore fondamentale per l’algoritmo di ranking.
Un motivo in più per analizzare i parametri Web Vitals e capire l'esperienza utente che i nostri siti offrono.
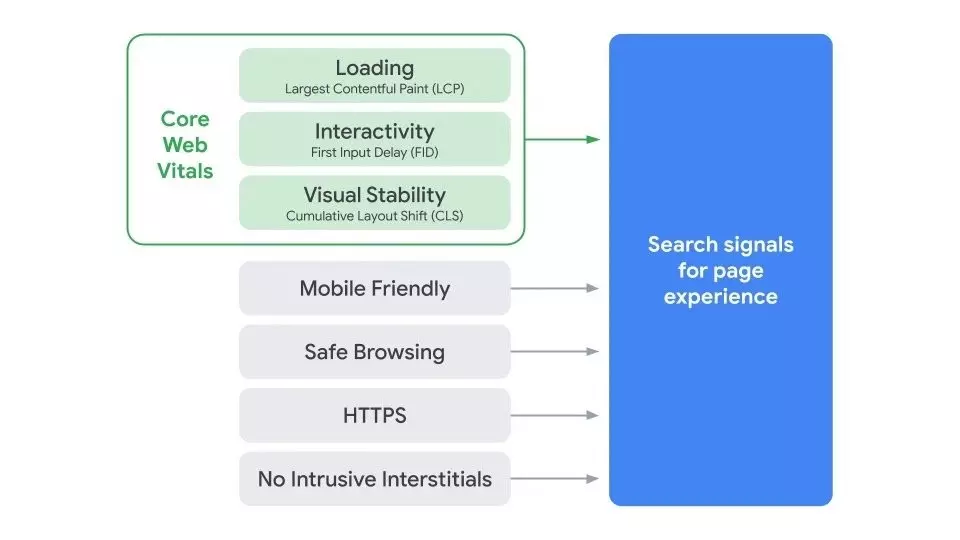
Quali sono i Core Web Vitals?
I parametri considerati fondamentali per un esperienza di navigazione soddisfacente sono 3 e vengono chiamati “Core Web Vitals” che incideranno direttamente sul posizionamento di un sito sui motori di ricerca.

Nel dettaglio sono:
- Largest Contentful Paint (LCP) che misurano le performance di caricamento
- First Input Delay (FID) che misurano il tempo che occorre per interagire con la pagina
- Cumulative Layout Shift (CLS) che misurano la stabilità visuale del layout della pagina
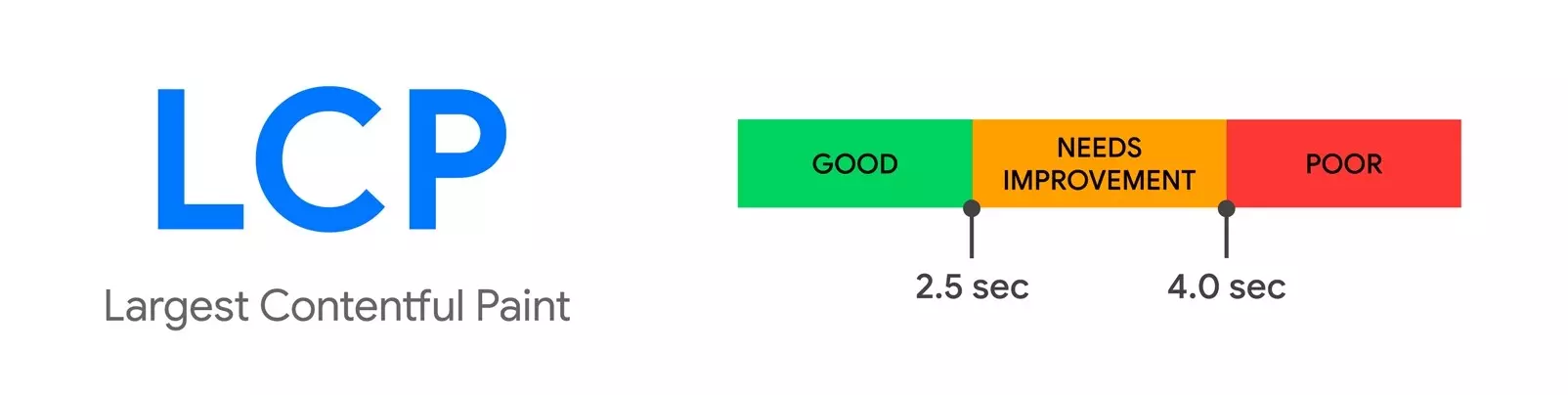
Largest Contentful Paint (LCP)
I Largest Contentful Paint misurano la velocità di caricamento percepita e contrassegnano il punto nella sequenza temporale di caricamento della pagina in cui è probabile che il contenuto principale della pagina sia stato caricato. In poche parole, conteggiano il tempo di rendering del browser dell’elemento più grande visibile all’interno della schermo quando il sito viene caricato.
L'elemento più grande in genere può essere compreso tra:
- elementi di tipo immagini <img>
- elementi di tipo immagini <image> dentro a elementi di tipo <svg>
- elementi di tipo video <video>
- elementi di immagini in background caricati attraverso CSS
- Un elemento di blocco che contiene testo o altri elementi

Per fornire un esperienza ottimale il tempo di caricamento LCP dovrebbe avvenire entro 2,5 secondi dall'inizio dell'apertura della pagina.
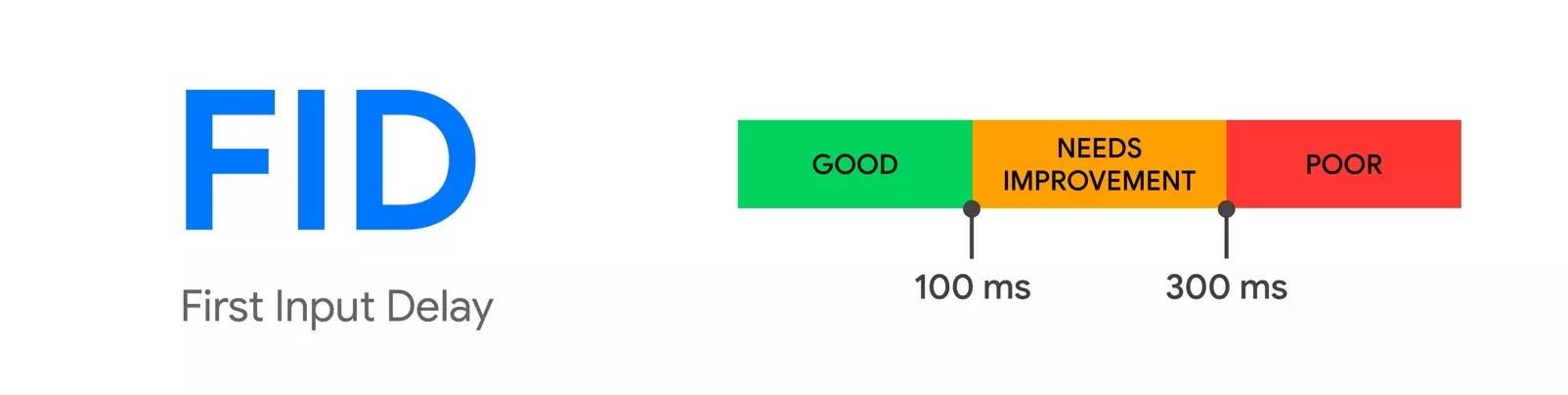
First Input Delay (LCP)
I First Input Delay misurano quanto tempo trascorre tra la prima interazione di un utente con la pagina e il momento in cui il browser risponde effettivamente a quell’interazione. Questa metrica tiene quindi in considerazione non solo la velocità con cui vengono disegnati gli elementi della pagina ma sopratutto quanto un utente deve aspettare prima di poter interagire con essa.
Gli elementi che vengono presi in considerazione sono:
- click/touch su link
- click/touch su pulsanti
- utilizzo di input/controlli custom basati su Javascript
 Il tempo di caricamento minimo consigliato da Google per raggiungere una buona esperienza utente dovrebbe essere inferiore ai 100 millisecondi.
Il tempo di caricamento minimo consigliato da Google per raggiungere una buona esperienza utente dovrebbe essere inferiore ai 100 millisecondi.
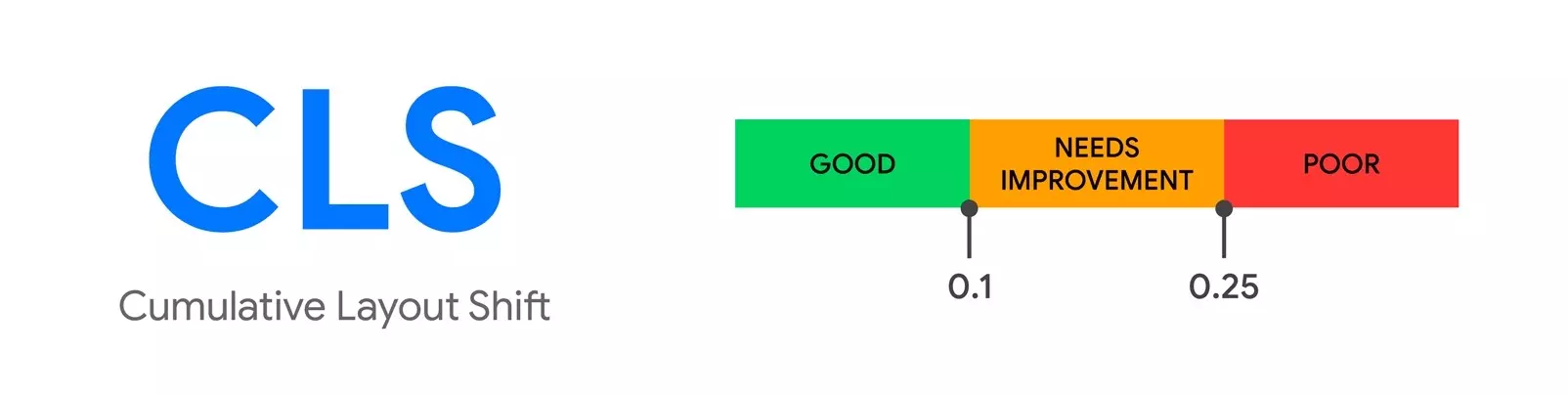
Cumulative Layout Shift (CLS)
Il Cumulative Layout Shift misura tutti i cambiamenti di layout improvvisi che compromettono la navigazione durante la navigazione della pagina.
Questo può accadere quando, senza preavviso, viene caricata una risorsa che sposta la posizione del testo o, ancora peggio, quando un pulsante o un link cambiano posizione mentre si sta interagendo con loro, costringendo l'utente a commettere errori, ad esempio cliccando su un elemento indesiderato.
 Il punteggio ottimale di questa metrica dovrebbe essere inferiore allo 0,1.
Il punteggio ottimale di questa metrica dovrebbe essere inferiore allo 0,1.
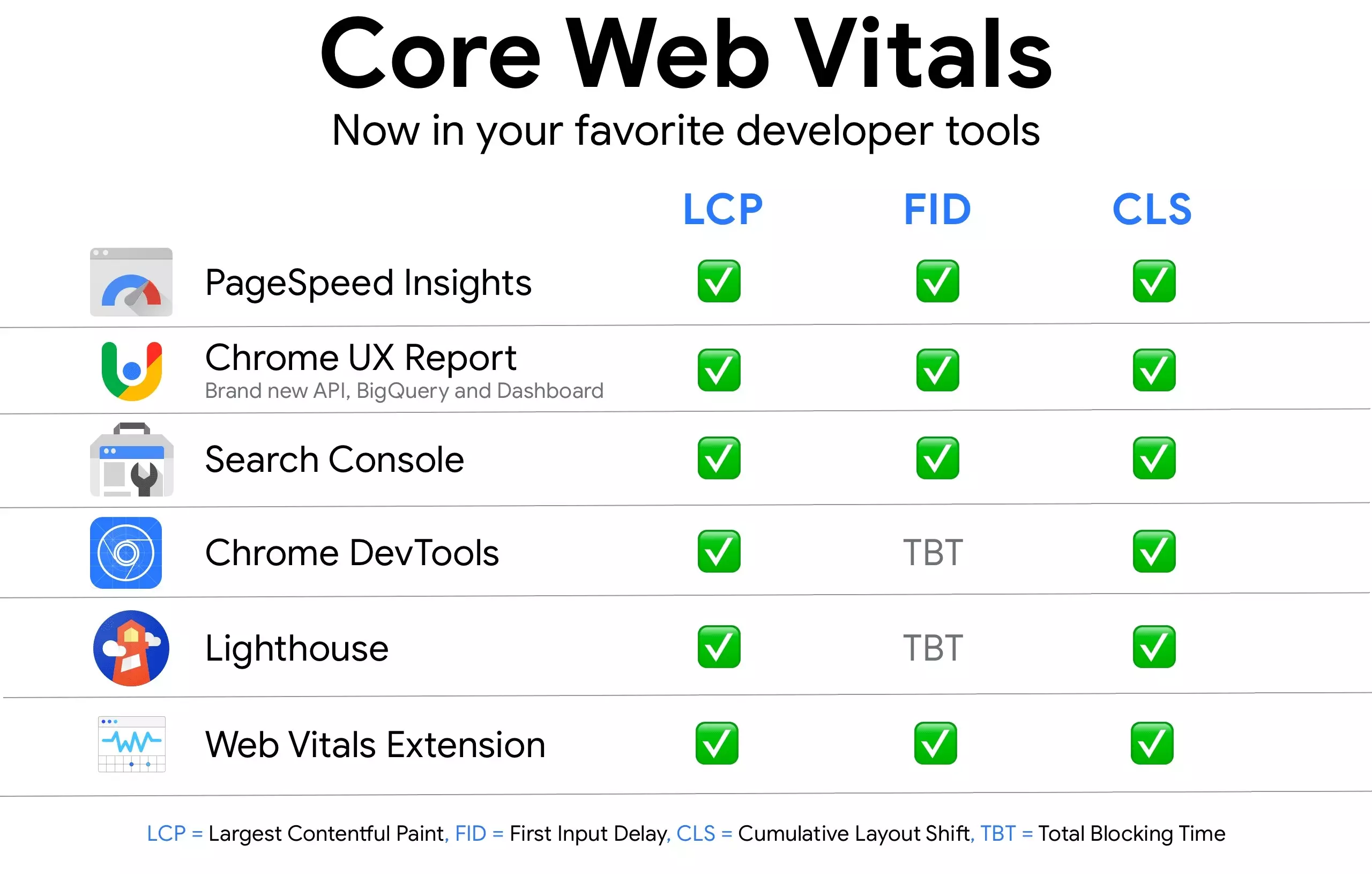
Come si misurano i Web Vitals?
Google mette a disposizione diversi tool per sviluppatori che supportano i Web Vitals.
Questi tool analizzano il codice sorgente e simulano il comportamento di diversi dispositivi e browser fornendoci una valutazione dell'esperienza in pagina, indicandoci quali sono i punti su cui lavorare per migliorarla.